
- #Android studio flutter plugin how to
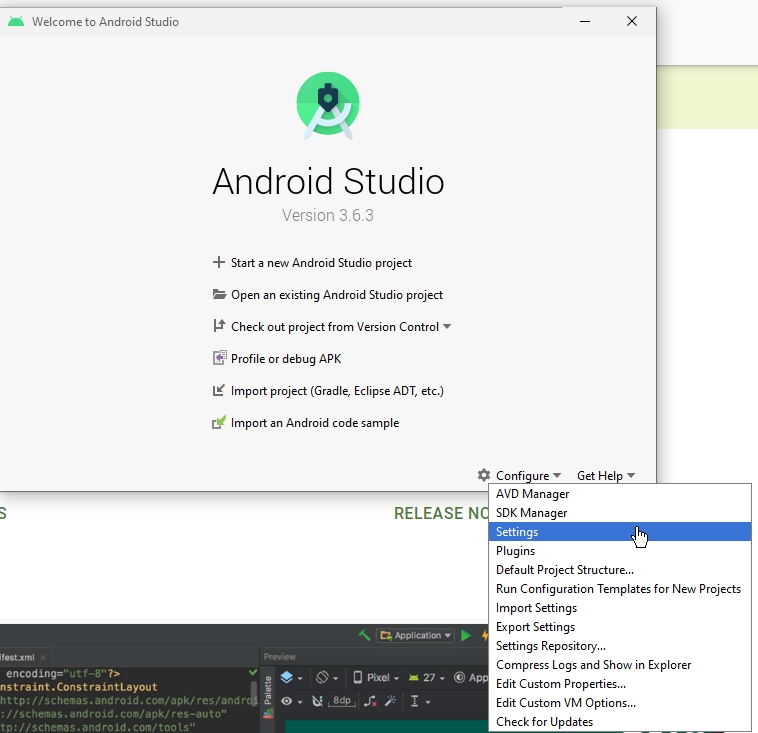
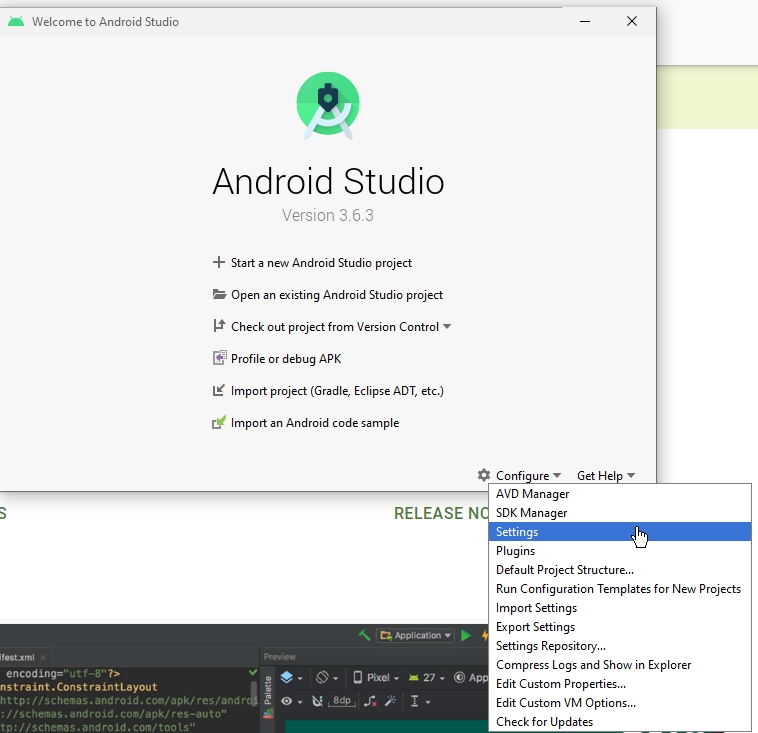
- #Android studio flutter plugin install
- #Android studio flutter plugin code
#Android studio flutter plugin install
First of all, import the dart:ui library and material.dart package.I am trying to install flutter and dart into Android studio and for reasons beyond my comprehension i cannot use the plugins marketplace online so i have to download the plugins manually by the browser from the marketplace and add the plugins from disk. #Android studio flutter plugin code
Delete the whole code and start from scratch.Now, here you will find the Flutter demo counter app code already defined.Go to the main.dart file inside the lib folder.Open the Flutter module folder in another window from Android Studio.Defining the Splash Screen UI using Flutter module Now, we have to add the splash screen UI in Dart using the Flutter module. The code for the activity_counter.xml is given below: Public class MainActivity extends AppCompatActivity Here, I have used a FlutterActivity to display the Flutter screen within the host app. Using FlutterView ( io.)įlutter does not currently provide convenient APIs for utilizing Flutter at the View level, so the use of a FlutterView should be avoided, if possible.In the MainActivity.java file, I will first start with the Splash Screen for the Court Counter app which will be using the Flutter module.įlutter can be added to the native Android app in three ways: I will be using Java for the native part (although you can also do it with Kotlin which is default now). Now, let’s start building the UI for the app.

With this, we have successfully added Flutter to the native Android app. So, you have to go to the previous folder and use the following command to create a new Flutter module.
 You will be inside your Android project folder, but we have to add the Flutter module as a sibling to the native app. Go to the Terminal inside your Android Studio IDE. The steps for creating the Flutter module are as follows: Assuming that you have your Android project at path/to/project/nativeApp, where nativeApp is the name of your Android project folder, then you have to create the Flutter module from path/to/project folder. The Flutter module should be added as a sibling to the native Android project. So, the empty native Android project is ready. Click on Finish and wait for the initial Gradle sync to complete. I have added an extra folder to store the native Android project because this will make it easier to add the Flutter module later. Save location: ~/Desktop/CourtCounterFlutter/CourtCounter. We will be creating a simple app called Court Counter, which will be a score keeper for a basketball match between two teams.Ĭlick on Start a new Android Studio project. So, let us first create a simple Native Android app for this tutorial.Įditor’s Note: We also recommend you to read iOS Code Signing and Publishing with codemagic.yaml file. I will be starting from the scratch to give you some tips and tricks in the way. The exported configuration is not identical to the settings in UI and lacks the configuration for some features, such as Stop build if tests fail and publishing to Codemagic Static Pages. The YAML feature is currently in beta and has the following limitations:Įxporting configuration from UI is supported for Flutter-based Android, iOS and web apps.
You will be inside your Android project folder, but we have to add the Flutter module as a sibling to the native app. Go to the Terminal inside your Android Studio IDE. The steps for creating the Flutter module are as follows: Assuming that you have your Android project at path/to/project/nativeApp, where nativeApp is the name of your Android project folder, then you have to create the Flutter module from path/to/project folder. The Flutter module should be added as a sibling to the native Android project. So, the empty native Android project is ready. Click on Finish and wait for the initial Gradle sync to complete. I have added an extra folder to store the native Android project because this will make it easier to add the Flutter module later. Save location: ~/Desktop/CourtCounterFlutter/CourtCounter. We will be creating a simple app called Court Counter, which will be a score keeper for a basketball match between two teams.Ĭlick on Start a new Android Studio project. So, let us first create a simple Native Android app for this tutorial.Įditor’s Note: We also recommend you to read iOS Code Signing and Publishing with codemagic.yaml file. I will be starting from the scratch to give you some tips and tricks in the way. The exported configuration is not identical to the settings in UI and lacks the configuration for some features, such as Stop build if tests fail and publishing to Codemagic Static Pages. The YAML feature is currently in beta and has the following limitations:Įxporting configuration from UI is supported for Flutter-based Android, iOS and web apps. 
#Android studio flutter plugin how to
In this article, I will be showing how to add Flutter to your new or existing Native Android project and how to test it on Codemagic CI/CD using codemagic.yaml file. Use M1 Mac mini VMs by default with Codemagic🚀 Build faster







 0 kommentar(er)
0 kommentar(er)
